If you are a UI/UX designer or a web developer, you must know Figma and its uses. Designers use it to create website designs, and developers give life to these designs. Figma is a shared platform where all designers and developers can access a project. Do you know you can enhance your designs using various plugins in Figma? Most of these plugins are free, and you can download and install them. This blog will discuss Which Are the Best Figma Plugins to Enhance Your Website’s Designs and trending in 2024. So, let’s start.
KeyPoints
- Figma plugins are time efficient and smooth the workflow for the Figma designers and web developers.
- Many Figma plugins are available for various tasks.
- Figma Studio offers plugins for selecting fonts, selecting illustrations, creating mockups, adding shadows, including images in your designs, and many more.
- The selection of the plugin depends on your needs and project scope.
- All plugins are straightforward to use and have a user-centric interface.
- You have to download and install the plugin for usage.
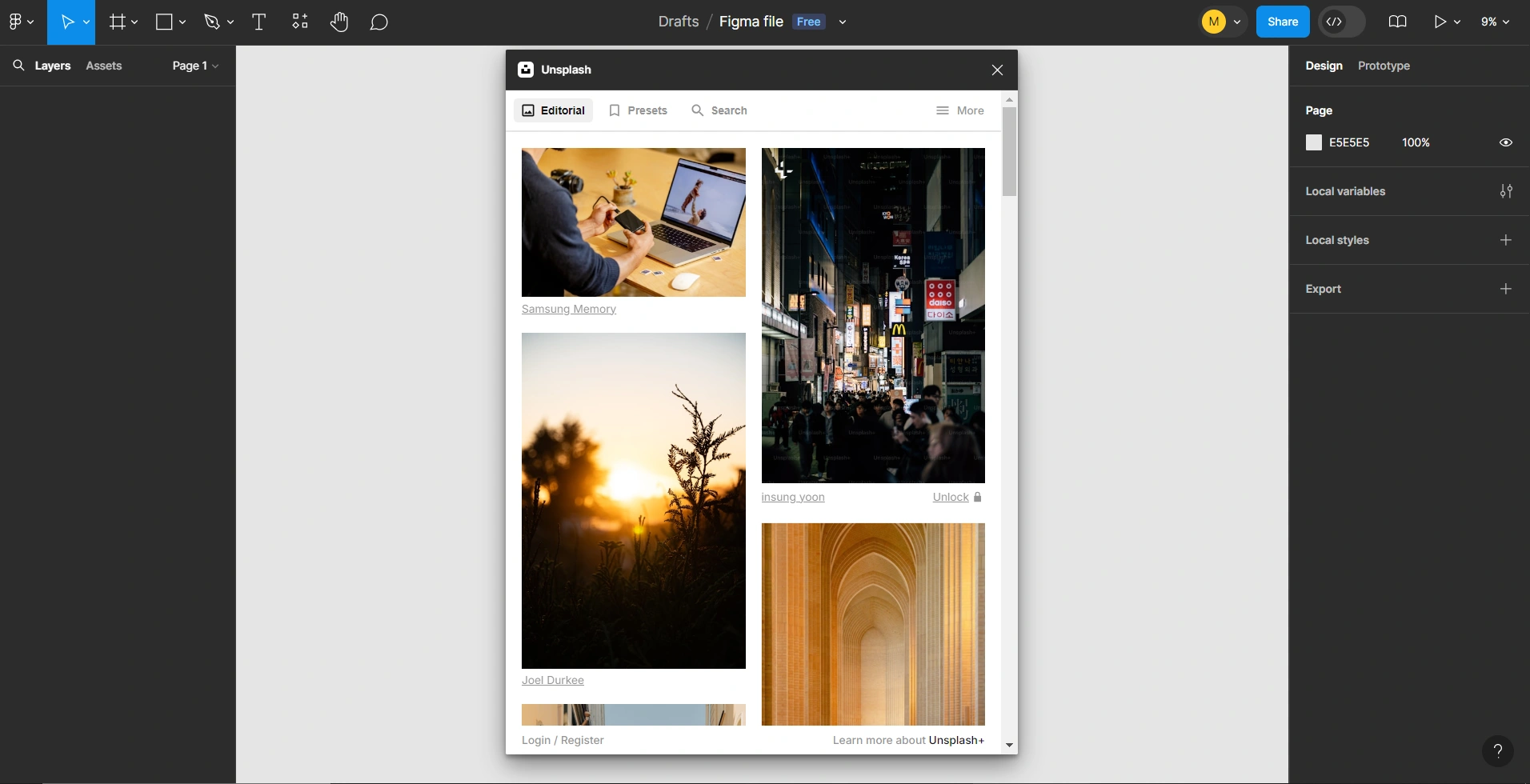
Unsplash
Unsplash is a very effective plugin for Figma designers. A vast library of images gives access to unlimited and diverse images. The most fantastic feature is that it is straightforward to use. You can search for images by using the keywords. Once you find the desired image, click on it and directly insert it into your Figma design; you don’t have to download it. Another fantastic feature is the customization of your selected image. Yes, you can change the image to fit your needs. You can resize and crop the image. The only con of this is the showdown library due to too many image files, but its sharp images and time efficiency to create compelling designs compensate for its slowdown issue.

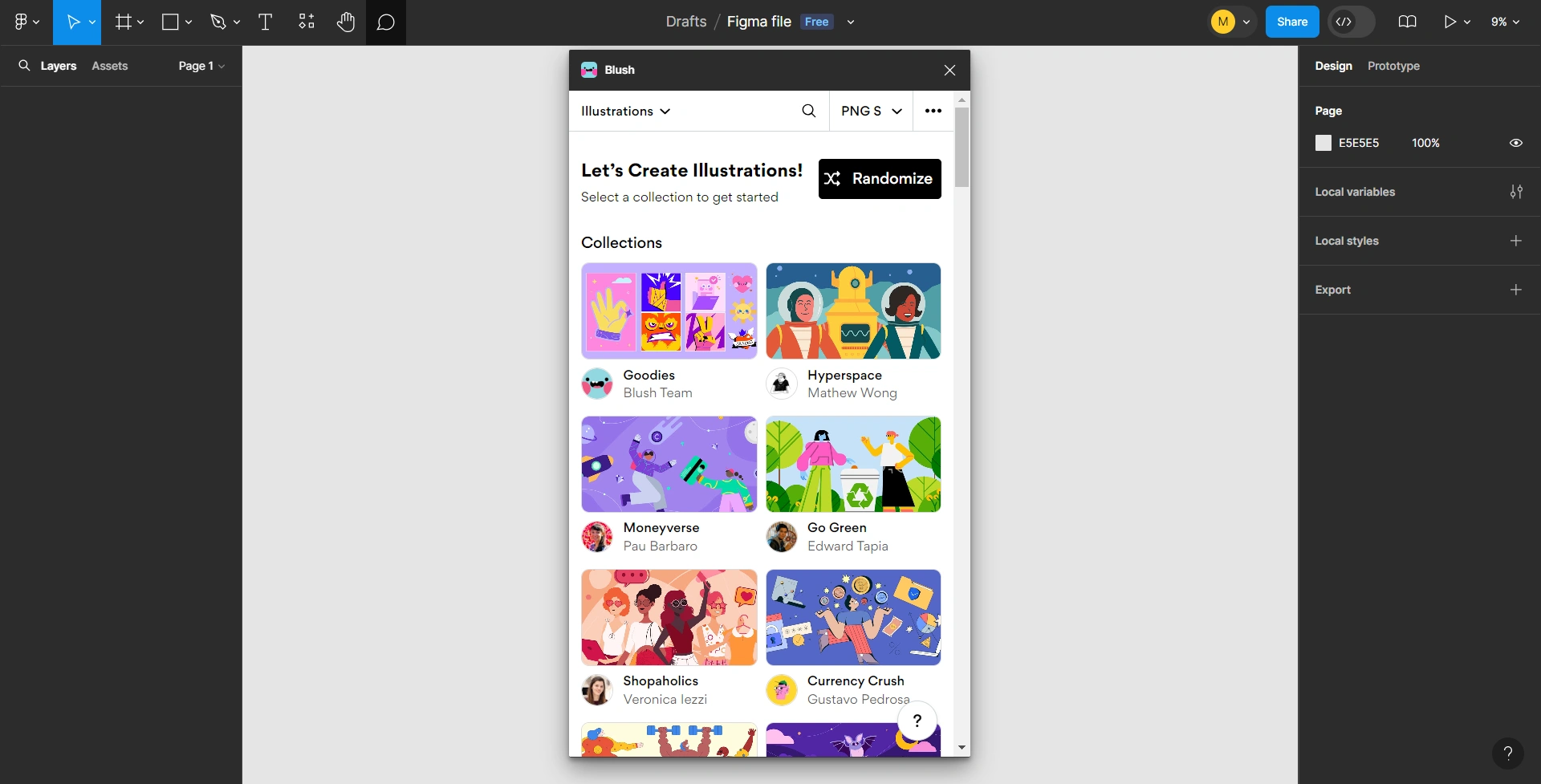
Blush
Blush allows the Figma designers to create the desired illustrations. It is also straightforward to use. You just have to select a composition and drag it into your design. It offers a variety of illustrations. This also provides the customization option. You can customize different components of the illustrations, such as colours and the size of the elements. Moreover, you can also mix the elements from various illustrations and create a unique design. Blush illustrations are in SVG format, which maintains their sharpness.

SmoothShadow
Smooth Shadow is also a Figma-supported plugin that helps create Shadows. Shadows are important for designs and create the sharpness of your images. Smoothshadow also allows customization factors. It is easy to use with a user-centric interface. It helps create shadows in designs with just one click and is easier than creating manual shadows.

Ui Gradients
It helps to add gradients, frames, texts, and groups to the design. It has almost 350 gradients available. It is very easy to use. You have to select one gradient and add it to your design with one click without creating manual gradients. You can customize gradients by customizing the colors, angles, and blending modes.

Remove bg
As the name indicates, this plugin in Figma removes the background from images. It removes selected backgrounds from your images and designs and provides a smooth and sharp design. This plugin is associated with AI and removes the background automatically. So, using this plugin saves time and eliminates the background in one click, while manually removing the background from various images requires too much time.
Lottiefiles
This plugin helps Figma designers add Lottie animations to their designs. Animations make designs catchy, sound, and appealing. Lottie animations are lightweight, so make sure your prototypes are device-friendly.

Figma to Code
Figma to Code is an easy-to-use plugin that gives life to Figma designs without the effort of coding. Yes, this plugin converts Figma designs into websites without coding. Struggling with coding? Contact us for the Conversion of Figma designs into Live websites

Palette
The palette is also a useful plugin that helps maintain colour consistency among your designs. It uses AI to extract colours from your designs and images and keep the same colour pattern in your design. It automatically detects the shapes you use in your designs and fills them with the desired colours. You can also select specific colours when creating new ones. Once you have found the chosen palette, check and mark it, and the plugin automatically fills it in with the selected shapes.

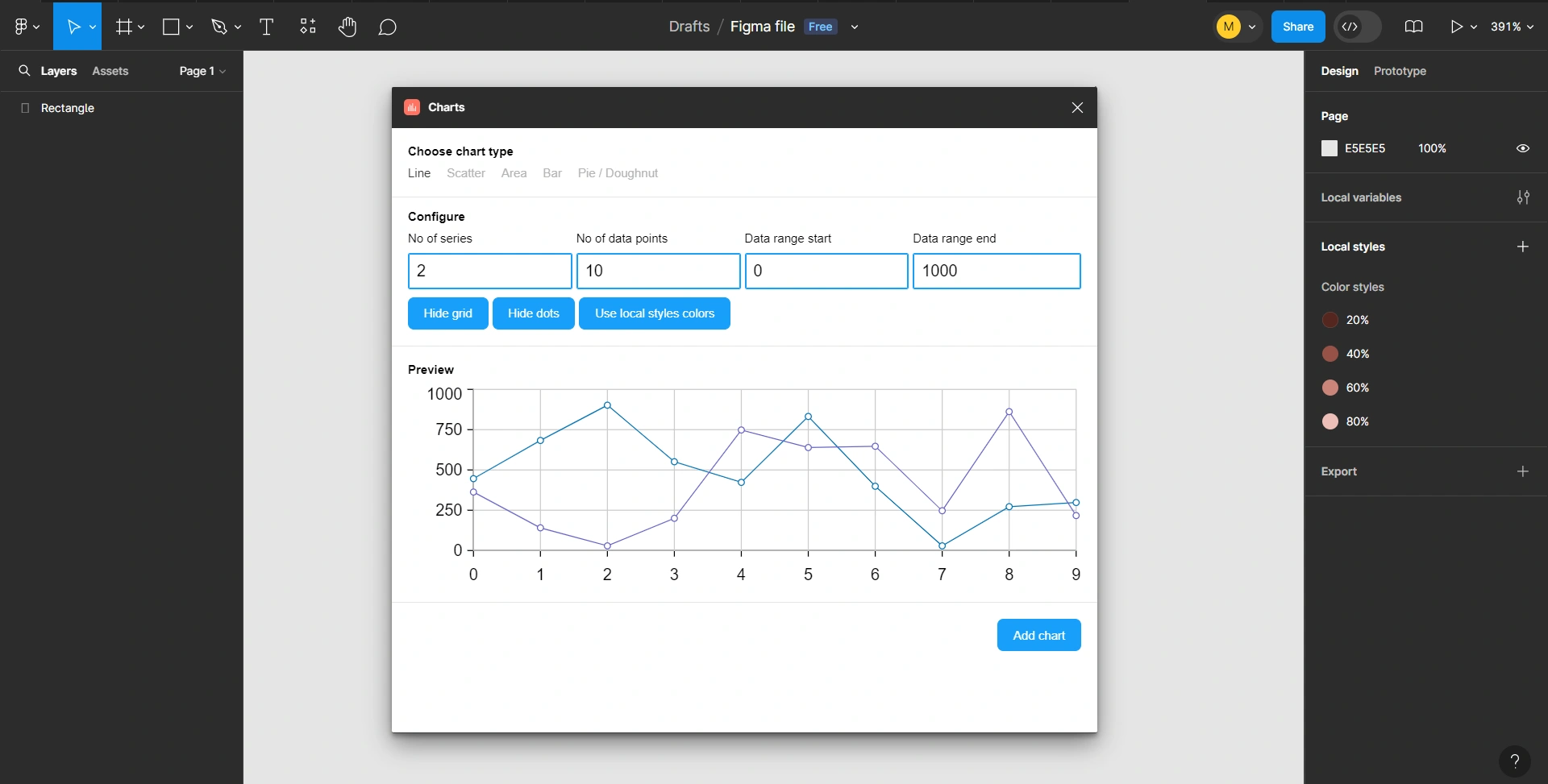
Charts
Charts are also a handy Figma plugin through which designers can easily add charts such as Line, Area, Pie, Scatter, Bar, and Doughnut. This is very easy to use and also gives customization options. You can customize the charts according to your project.

Blobs
The Blobs plugin is handy for creating organic and customized shapes. This plugin is straightforward to use and saves time by adding various shapes in just one click to your project. It automatically adjusts the curves and smoothness of the shapes. The only disadvantage of this tool is that it does not provide the numerical value to control the edges of the shapes. However, it has sliders and reset buttons that help to create customized shapes effectively.

Icons8
IconS8 is a renowned icon-creating tool. It is integrated with Figma, so designers can install any icon in their design without leaving Figma. It offers a free and premium version for Figma users. The free version has limited icons, while the premium version has unlimited icons. You can add any icon simply by clicking or using the drag-and-drop option.
Google Sync Sheets
Google Sync Sheets is an excellent initiative by the Figma team. This plugin helps import data from Google Sheets into your Figma design without leaving the design studio.

SkewDat
The SkewDat plugin helps designers and developers preview changes in real time. Moreover, you can make changes to the user interface and revert them if necessary. The only drawback to this plugin is that it keeps the objects’ original dimensions intact.
Mockuuups Studio
Mockuuups studio is a relief for the designers to create the mockups for their Figma designs. There are almost 2400 scenes for which you have to choose the one and rest of the work is the responsibility of Mockuuups studio.
Better Font Picker
As the name indicates, this plugin provides unlimited font options. You can choose any font that aligns with your project. The only disadvantage is that it only supports fonts installed on the user system.
Figma to Magento Plugin
Figma to Magento plugin eases the conversion of Figma designs into fully functional ecommerce stores. It enhances the collaboration among designers and developers. Looking for Figma to Magento Conversion? Contact Us. Get a Quote right Now Get A Quote
Advantages of Plugins
There are many other Figma plugins besides those mentioned above. The advantages of using Figma plugins are mentioned below.
- Plugins help you easily add various animations, illustrations, and other elements using the drag-and-drop option.
- They enhance the workflow by automating repetitive tasks.
- Many plugins improve the collaboration among team members.
- Plugins provide quick solutions and improve designers’ work efficiency.
- They help in coding and improve the efficiency of web developers.
- Plugins assist in designing customized images and designs that perfectly align with your project scope.
- Many plugins enhance the prototyping capabilities.
In short, integrated Figma plugins are a good option for improving the overall workflow of Figma designers and developers.
Conclusion
Figma plugins are a good addition with rich features for the Figma designers and developers community. Plugins are straightforward to use; one has to download and install them. Most plugins can use elements with just one click or a drag-and-drop option. It depends upon one’s preference for which plugin enhances working efficiency. Search for Figma plugins and find the one that aligns with your work and smooths your workflow.
Frequently Asked Question
What are Figma plugins?
Figma plugins are applications or programs created by the Figma community. These applications make the work of Figma designers easy.
What is the best Figma plugin for converting Figma to HTML?
Various plugins are available for Figma to HTML conversion. However, the best and most used plugins are HTML Generator, Figmagic, HTML Figma, and Code to Figma.
How do I install plugins in Figma?
If you have a Figma desktop, you can install it directly from it. Open Figma, open the plugin panel, write the name, and click install. If you want to install a plugin from an external resource, you can paste the plugin URL in the Figma plugin panel, download it, and install it.