
Rated 5/5 on Google

Rated 5/5 on Clutch

Rated 5/5 on GoodFirms

Rated 5/5 on ProductHunt

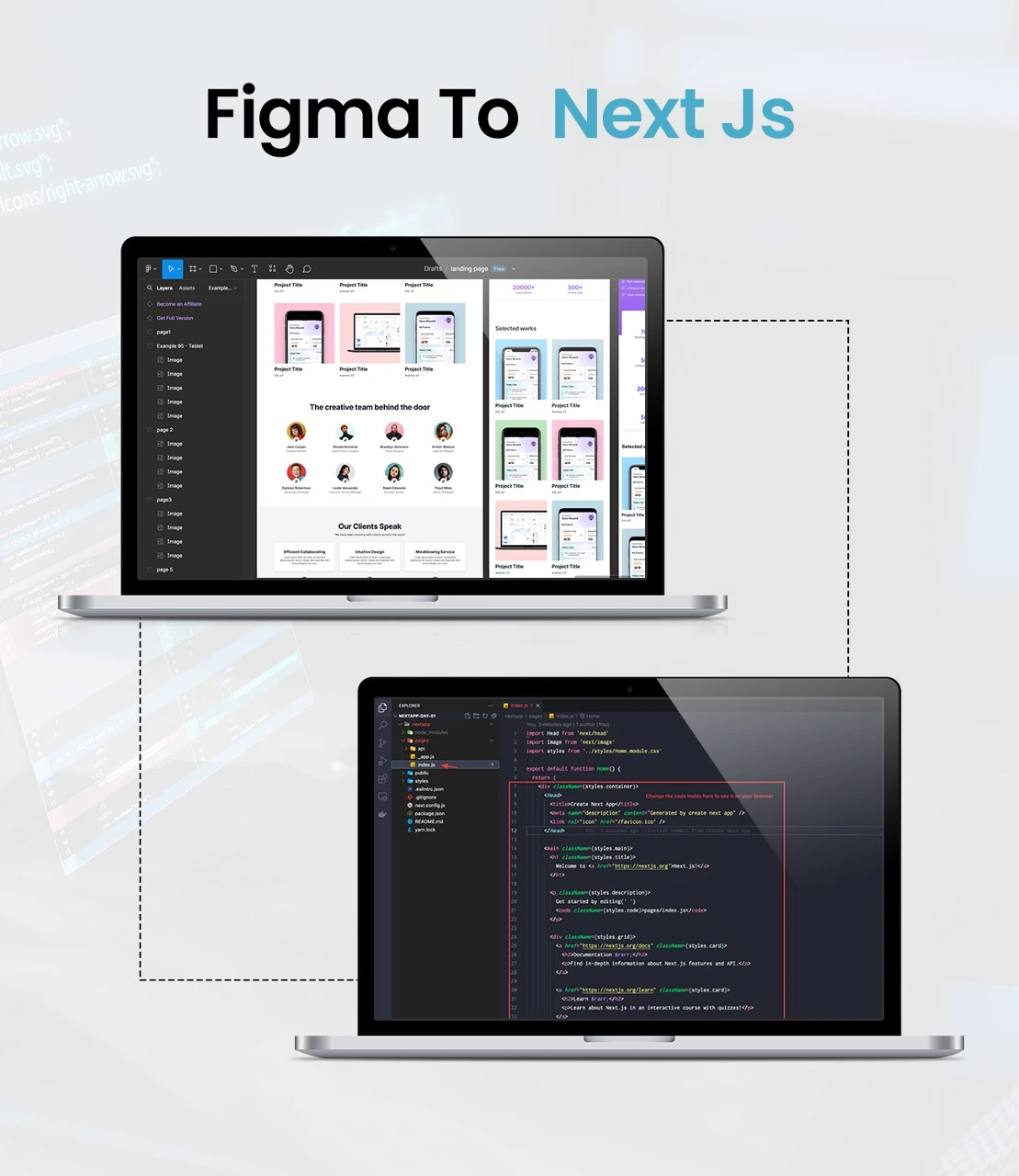
Figma is an essential tool that offers screen-adjustable designs, and these designs can easily be converted into active sites using various tools such as Webflow, Shopify, React JS, Wix, Next JS, and many more. Next.JS is an app that is useful for creating server-side rendering and static site generation. The prime feature of Next.JS is that it generates SEO-friendly apps. SSR and SSG are helpful for the site ranking by presenting the pages in a way that Google bots can easily read and crawl.
Moreover, Next.JS also splits the codes for each page, which optimizes the website’s speed. The speed-optimized pages give a positive user experience, a green signal for bots to rank the website. In addition, Next.JS has built tools that optimize the images to enhance speed.
If you also want an SEO-optimized website through Figma to Next JS divi, contact our team immediately.

You can easily import your designs from Figma into the Next JS app using two methods, e.g., manual methods or AWS tools. Through AWS tools, various plugins and tools make the work easy. The manual process is simple; you can handle it if you understand the Next JS app correctly.
For manual conversion, understand the various components of the app, such as the Pages directory, public directory and style directory. If you need help regarding the conversion, you must approach an expert in the field, which you can get on our platform. We have seasonal web developers that can efficiently handle your projects. Contact our team to get the details.







We have a collaborative team that communicates with you at every step and involves you throughout the process so that you get the final product according to your vision.
We work on SEO features to make the website SEO-friendly and provide you with a final product integrating all SEO features.
We have qualified and experienced developers with high-class certifications.
We proudly announce that we have experience in working for global clients. So, we have enough knowledge to understand any global niche and its audience for better SEO optimization.
We have a team with solid nerves and time management skills. We can handle the deadline pressures and deliver the project on the committed time.
We provide the best UI for users' convenience and a user-friendly website.
Our team has extensive skills to work with various tools and plugins to optimize larger files such as images and videos. We integrate with third-party apps to maximize the speed of your website.
Last but not least, we work for your vision. Your success is ours, and we work passionately to ensure the success of our client's projects by providing them with SEO-friendly, speed-optimized, and best UI websites.



We use all the latest tools and technologies to make your project extraordinary. Our team has multi-tasking abilities and can quickly learn any emerging technology. So whether it is Figma to Magento Divi or any other tool, you can contact us for a reliable service.