Are you running an e-commerce business? If yes, you must have an attractive website that sets you apart from the crowd. According to recent statistics, the e-commerce market is continuously growing at a remarkable rate of 9.83%. This number makes the brands think about how they can achieve their target in this tough competition. Having a website is not enough when it does not have a good user experience, right? The UX of every e-commerce website lets your customer decide whether he should stay or leave the site within a few seconds. If your customer leaves your site within a few minutes, it increases the bounce rate. There’s nothing wrong with saying that 85% of your sales depend on your site’s user experience. It is time to make your business site more attractive with Figma. Let’s discuss how Figma to Shopify conversion can bring a significant change in your business.
Figma Vs Shopify:
Let me tell you an interesting thing, 80% of your sales entirely depend on the website’s user experience. Here are some facts for your insights so that you can clear your doubts and start working on the process.
| FIGMA IS A WEB-BASED PROTOTYPING TOOL. IT IS RESPONSIBLE FOR ALL DESIGNING PARTS OF ANY WEBSITE. FIGMA IS SPECIFICALLY DESIGNED FOR PEOPLE SO THEY CAN CREATE, SHARE, AND TEST WEBSITES FOR DESIGN. DESIGNERS, PRODUCT MANAGERS, WRITERS, AND E-COMMERCE BUSINESS OWNERS CAN USE THIS TOOL. | SHOPIFY ON THE OTHER HAND IS A BASIC PLATFORM THAT HELPS YOU TO CREATE AN E-COMMERCE WEBSITE. MOREOVER, SHOPIFY IS A COMPLETE E-COMMERCE HUB THAT ALLOWS ANYONE TO START THEIR OWN BUSINESS AND ONLINE STORES. SHOPIFY ALLOWS PEOPLE TO GROW, MANAGE, AND SCALE UP THEIR BUSINESS. |
|---|
You can combine these two platforms and get responsive web designs that will increase the conversion rate.
What is Figma to Shopify Conversion?
The Figma to Shopify conversion is a process where you can use the Figma design prototypes to create an e-commerce website. A major aspect of this conversion method is that developers and designers can collaborate to integrate the design into the Shopify platform. Both designers and developers will follow a complete conversion method for design elements that will shift to Shopify.
Things You Should Have Before Converting Figma to Shopify Design
Let’s discuss some of the important things that you must have before involving in the Figma to Shopify conversion process.
Shopify Subscription: you must have a Shopify subscription so that you can get access to all the exclusive advantages of this platform.
A Figma design: an attractive element that you want to add to your Shopify store. If you don’t have a design, you can hire a professional designer for the brand design from Figma.
You must be proficient in designing and running the Shopify store because Shopify demands technical expertise. If you don’t have expertise in design or both software, you can hire a professional.
Reasons That Make Converting Figma to Shopify A Better Choice
This section will discover the valuable reasoning of Figma to Shopify conversion that will be fruitful for your business. Let’s discuss them step by step:
Creativity Freedom
Figma itself is an independent designing platform that lets you design interactive website components without any imperfection. However, you can enjoy the freedom of creativity and get different ideas. So, Figma enables you to make websites with different designs.
Team Collaboration
Figma tool has made lives easy for many designers and developers because they both can collaborate to create a sale conversion website. This tool was created on the cloud platform where anyone can share the link and start working together. You can say this tool gives the chance to designers and developers to enjoy their work in one frame. Designers are responsible for the creativity and developers are responsible for converting Figma designs to Shopify.
Interactive Websites
As we discussed above, Figma is a cloud-based platform that assists you in creating an interactive layout for your business. Also, Figma is the best way to introduce your brand in the market. You can get the designs from Figma through an extremely dedicated process and after importing the designs, you can adjust them into your website.
Unique Brand Identity
You can find various ecommerce websites online that have a unique brand identity and this identity makes them stand out from others. Therefore, people prefer to create their websites with the help of Figma designs so they can make their brand in the market.
Figma to Shopify Conversion 6 Process
Coming to the main topic of Figma to Shopify conversion has some processes and here we’ll discuss 6 of them. There’s a standard way to convert Figma to Shopify with the help of the plugins. These plugins will help you to eliminate the design elements that you can convert into Shopify without any hassle. So, let’s get started.
Build the Design on Figma
This is the initial step where you can develop the design element for your Shopify store. However, it is important to make sure to check your website’s standard and brand colors before developing the Figma design.
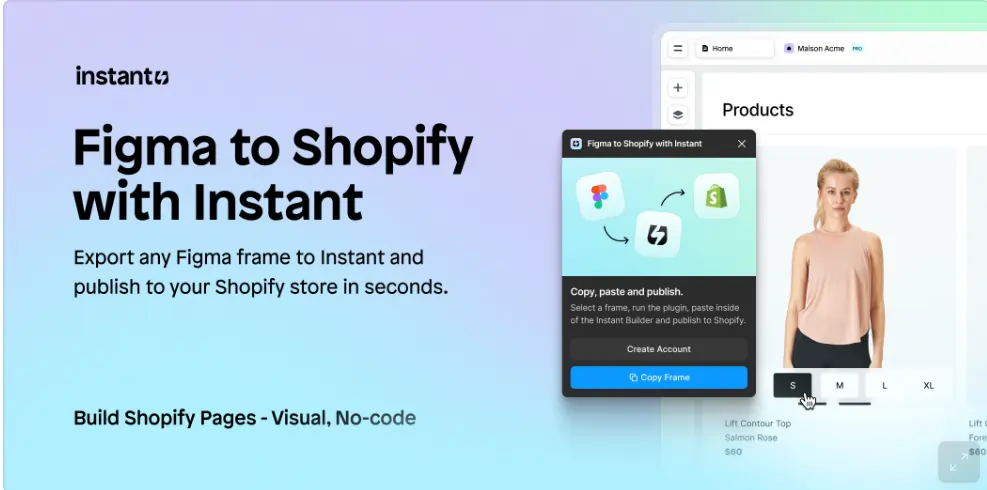
Install the Plugin- Figma to Shopify
Heading toward the second process, you need to install the Figma to Shopify plugin. Here are the st

eps to install the plugin:
- Go to your Figma account and click on its sign.
- Here you will find the option “Plugin” in the menu.
- Now, drag to the menu plugin section.
- After that, you will type “Shopify” in the search bar.
- You will find a list of the plugins in the below bar. You can choose one bar as per
- your requirement and click on the “RUN”
If you want to get the complete information about the plugin, you can click on its name. A box will open and you’ll get the complete information about the plugin’s information.
Import the Design
In the third step of the Figma to Shopify conversion process, you can import the design by using the Figma to Shopify plugin. Converting the Figma design to your Shopify is extremely easy by following just a few steps. If you don’t have expertise in this domain, you can get help from an expert or a company.
Transport the Figma Design to Shopify

Process 4 is simple where you have to use the same plugin to transport the design to Shopify. You c
an search for the plugin that you want to use in Shopify and connect it with your store. This way you can export the designs.
Personalize Your Designs
Great!!! You have uploaded the Figma to your Shopify theme, now you can head toward its customization. You have the freedom to try different types of sizes and colors that fit your theme.
Investigate Your Design
This is the finishing step where you can ensure that your design can give you good and desired results. You can fill the gaps like missing lines, and consult with the team to resolve the issue. These were the processes that occurred for the Figma to Shopify conversion. However, it is important to keep in mind this conversion process is not easy and requires technical knowledge. So, you can hire an expert for this task.

Some Benefits of Figma to Shopify:
Two different ways to help you in the Figma to Shopify conversion process. The first method is to hire a team remotely or in-house and the second way is to get connected with an outsourcing company. It is important to note that both these ways have their benefits and drawbacks, so you should keep these things in mind before making a decision. Let’s discuss the benefits and drawbacks of these two ways:
Benefits of Hiring a Freelance Team
- Freelancers will not ask you for a huge amount of money.
- You can hire them in large numbers without any challenge.
Disadvantages
- Often freelancers lack professionalism.
- There’s no surety how long they can work with you and provide the result according to your requirement.
Benefits of Hiring an Outsource Agency
- They have professional ethics when it comes to Figma to Shopify conversion.
- Also, they work together and provide the best results.
- Agencies have clarity in their task and achieve their goals easily.
Disadvantages:
- Outsourcing agencies usually demand a huge amount of money.
- This happens because they maintain their workflow
conclusion:
The Figma to Shopify conversion requires multiple things, for instance, expertise in both tools. You can use the Shopify plugins so that you can convert the designs into your Shopify stores without any hassle.
Frequently Asked Questions:
How To Connect Figma to Shopify?
Start with building the design, install the Shopify plugin, import the design, export the Figma design to the Shopify store, customize your design, and lastly investigate your design.
What is a Good Conversion Rate for Shopify?
A good conversion rate for your Shopify store should be around 3.7%. If the rate goes above 3.7%, it will keep you in the top 20% and if this rate is below 3.7%, your Shopify conversion rate will be 10%.
How Do I Create a Highly Converting Shopify Store?
You can select the right theme for the highly converting Shopify stores before launching your store.
What is the Highest Conversion Rate for E-commerce?
Every E-commerce website wishes to see its conversion rate up to 1%-4%.
Why Convert Figma Design to Shopify?
Figma to Shopify conversion enhances the value of your brand and increases the conversion rate.