Figma can convert a webpage to HTML code but you can experience various types of errors that you can resolve. If you are stuck on this question of how to export Figma to HTML, then you need to keep one thing in mind: the conversion process has some complexity. The complexity usually occurs in the web pages and the Figma design quality. Figma is a design prototype that has a variety of techniques that occur to convert web pages to HTML code. Here are a few things that you should know before converting the Figma to HTML. Let’s discuss them in detail.
CSS Extraction
Figma can extract the entire CSS style from its design and produce compatible HTML code.
HTML Component Generation
Interestingly, Figma is an expert in producing HTML components for various web page elements. For instance, header, footer, navigation bar, and content area.
Javascript Generation
Figma is also good at producing Java Scripting code for interactive components of web pages that include buttons, menus, and forms.
Facts About Figma Exports to HTML
Figma exports to HTML are indeed extremely possible but here are some facts that you need to know. 70% of people ignore these facts which is a big mistake. There are some cases where you have to use the code manually. For instance, Figma is not able to convert the multiplex CSS style and JavaScript code. Sometimes, Figma also produces code that is non-optimizable for good performance. If you don’t want to hire a professional for this process and want to do Figma export to HTML, you should review some HTML code carefully. You can make some manual edits for codes to check if they are accurate and accessible.
Other Ways to Export Figma Design to HTML
There are various methods to export Figma export to HTML, CSS, and JavaScript coding (which is optional). People often find the answer to this question of how to export Figma to HTML because it requires technical knowledge and background. It is a fact that this process needs coding to design methods. Sometimes it needs translation of design into code. Here we’ll discuss some of the methods that will clear all your doubts including how Figma exports to code.
Manual Coding
Manual coding is the most common yet reliable method to export to Figma design. Many web developers follow this method by creating the design in Figma as a reference to hand-code. These hand-codes are HTML, CSS, and JavaScript. However, manual coding ensures high-quality optimization and complete code which is completely controllable.
Use a Third-Party Tool
You can find various plugins in Figma and third-party tools online where you can convert Figma designs to HTML. Below are the names of these plugins:
- io
- TeleportHQ
- Anima
- Figma to Webflow
- Figma to framer
- Figma to HTML by Xcode
- How to Export PDF from Figma
- Here are the steps to export PDF from Figma.
- Use the file that you want to export from Figma.
- Now, export frames to Figma.
This method will eliminate all frames on the recent pages in one PDF file instead of a single page. However, every frame will have a separate page in the PDF file.
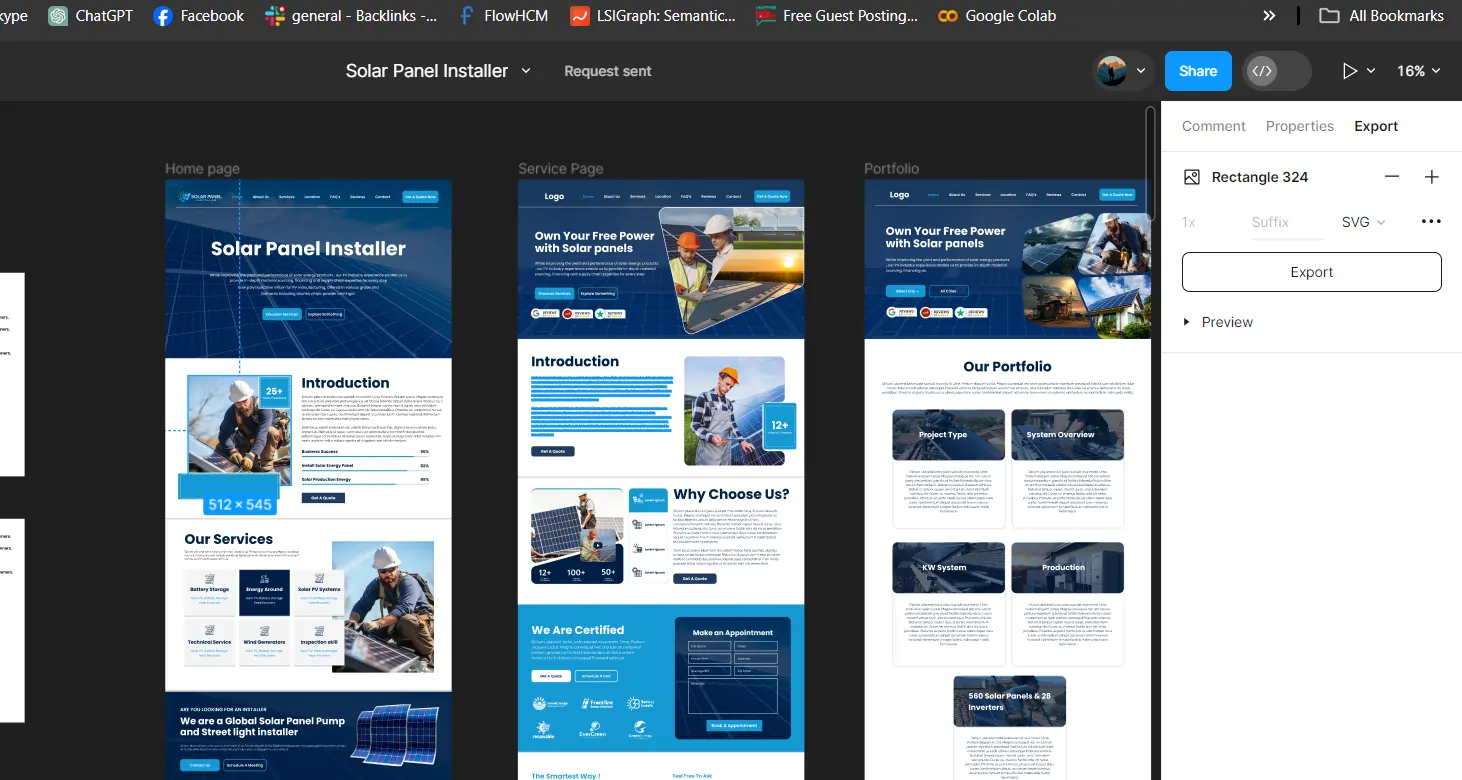
How to Export Images from Figma
Exporting the images from Figma has some simple steps, let’s dive into its short steps:
Choose the Design: Click on the design canvas and panel (asset panel on the left)
Organize the Export option: after selecting the frame you want to export, click on the inspector panel which is available on the right side. You will find the export section that will expand after one click. You can export your design in these formats:
- PNG
- JPG
- SVG
Click on the export button and here you go.

How to Export Figma to Webflow
Now, this is also another simple method to export Figma to Webflow. For this method, you have to copy the Figma layer and paste it on the Webflow by using these steps: Commands+Shift+V (if you are using Mac) or if you are using Windows then you can go for this method, Control+Shift+V. Now, your layer will paste on Webflow with the already existing style.
Benefits of Exporting Figma to HTML
People often find this process boring because it assists them in translating the Figma projects into HTML code. But this process has some benefits, for instance; It skips the dull conversion. You can get the desired graphics and designs for your website without losing its style, idea, and colors. Also, converting the Figma into HTML does not affect the typography and content.
Reasons to Use Figma Export to Code
- Here are some benefits and interesting reasons for using Figma export to code.
- This process detects or extracts all mistakes that occur during the manual process.
- However, using Figma to export to HTML provides you with high-quality arrangements.
These tools are considered good practice in web development because they follow the recent standards in the algorithms.
- Using Figma to export HTML makes the process smooth and convenient.
- It is also good for increasing productivity and team efficiency.
Besides, you can create a landing page by using the Figma to HTML plugins which helps test the marketing campaigns within a second.
Step-by-Step Guide: Exporting Figma to HTML
There are two steps involved in exporting the Figma to HTML. Let’s discuss them:
Use the Figma Inspect
Using the Figma inspect is considered a great feature that often people use to convert the design into code. However, this step offers multiple conversion options, for instance, Swift for iOS, and CSS for the web. Also, it offers the XML for Android. If you select the desired element or component, you can easily convert the design into code. You can create in-built features so you don’t need third-party tools. There are some restrictions, for example, you can’t export SVG to HTML.
Third-Party Tools
You can try this method if you don’t want to use any in-built features or a plugin. You can use Figma to code as a third-party tool. Various tools are available in the market that help people export Figma designs into code.
Tips and Best Practices
Let’s discuss some tips or best practices for Figma export to PDF multiple pages:
You can use the online HTML validator to produce the code and its identification.
It is good to ensure the CSS styling for checking its accuracy and consistency. Don’t forget to check the JavaScript code’s accuracy and functionality. Also, check the web page’s display and functionality are correct in different browsers.
Final Thoughts
Figma to HTML conversion has multiple benefits because it can streamline the workflow, and enhance team efficiency. This process also extracts the mistakes and saves your time, and money alongside human effort. Interestingly, this process gives you the chance to boost your productivity and opens the way for various projects.