Figma and Webflow are both user-friendly browser applications that offer a broad variety of editing tools to design websites, apps, software, and more. It aids web designers, builders, and developers to create high-level, intricate designs.
Figma allows its users to create complex website designs with its advanced prototyping tools. However, Webflow enables its users to create and build sites without the requirement of coding. Both software provide a wide variety of prototyping tools, animations, and interacting components for making web designs that deliver brilliance.
Figma to workflow and integration is possible by designing your site with an auto layout feature and copying Figma designs, components, and objects directly to Webflow without the requirement of creating the design from the start. This interaction can be used to convert various extreme designs to compose competitive and SEO-based websites.
What is Webflow?
Webflow is a high-quality tool for developing and designing websites, encompassing UI and UX designs. It provides a friendly user interface to develop and build sites, along with hosting users’ websites with custom domains.
Webflow is widely used all over the world by programmers and web developers for designing and developing sites, with recent studies showing 1% usage of Webflow in all management sites and attracting people from all around the globe at 0.7 percentage among 10 million sites with its accuracy, easy usability and advanced editing features for developing websites.
Secure data features for SSL certificates and data transfers with safe and confidential data transmission make it highly utilizable among a wide range of developers. It provides its users with responsive designs, No-code development, Hosting and deployment, CMS functionality, Collaboration features, and more, which has made it a standout among its market competitors. Figma and\
Webflow both provide considerable advantages at their level, but the web hosting and codeless development tools make Webflow highly desirable among people.
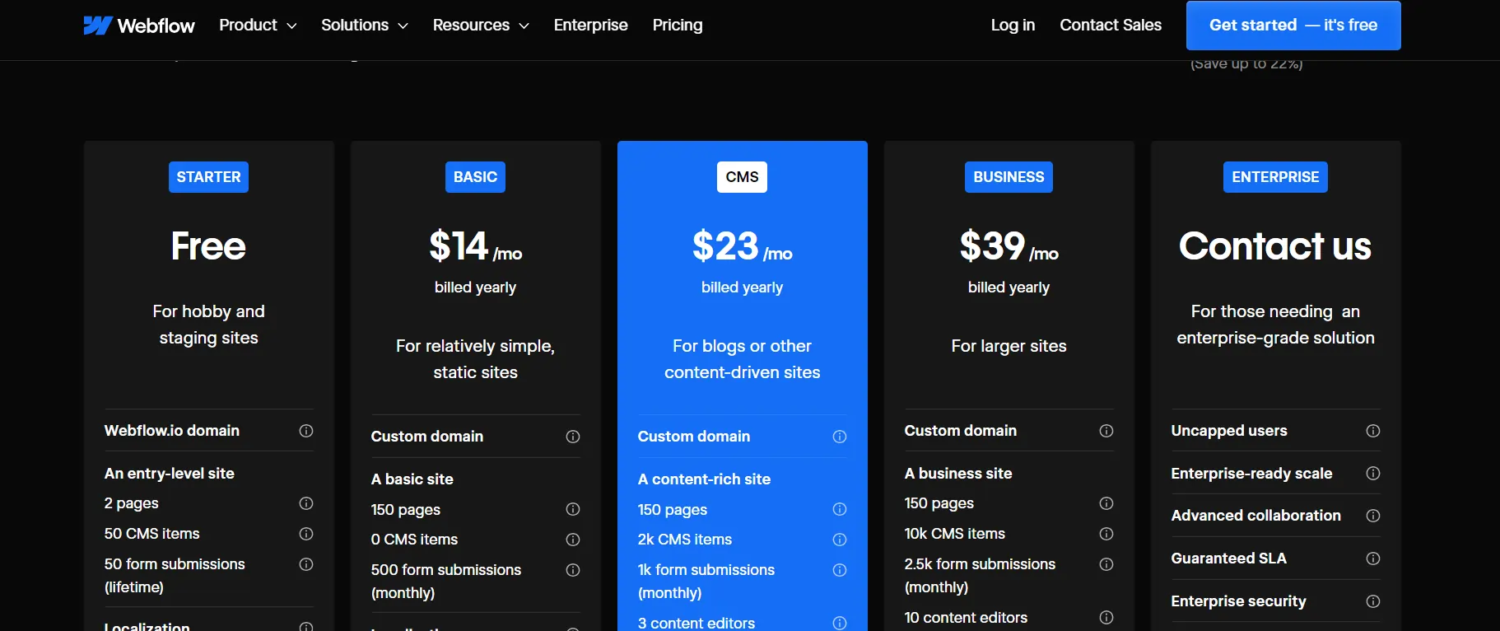
What is Figma?
Figma is a cloud-based designing tool that offers a collaborative environment for sharing, creating, viewing, commenting, and transmitting ideas to create high-quality, intricate website workflow designs and prototypes.
Figma Design allows people to create, share, and test designs for websites, mobile apps, and other digital products and experiences. It’s a popular tool for designers, product managers, writers, and developers and helps everyone involved in the design process collaborate, give feedback, and make better decisions.
FigJam lets you create online whiteboards where anyone can participate. People often use FigJam for meetings, brainstorming, sketching, planning, and research. In FigJam, you can use text, shapes, drawings, photos, sticky notes, and other elements to present and work on tasks together visually.

Overview of Figma:
It offers a wide variety of editing tools for creating a website design and blueprint that would give an overview of what the website would look like after it is fully developed and hosted. Figma allows designers and teams to edit website designs, software designs, and app designs through its vector editing, prototyping, and designing components.
Figma-created designs can be published on websites or converted to HTML, CSS, or JavaScript codes for further editing and finalizing by the developer. Figma is famous among its market competitors for its easy handling and the variety of high-level editing tools it provides.

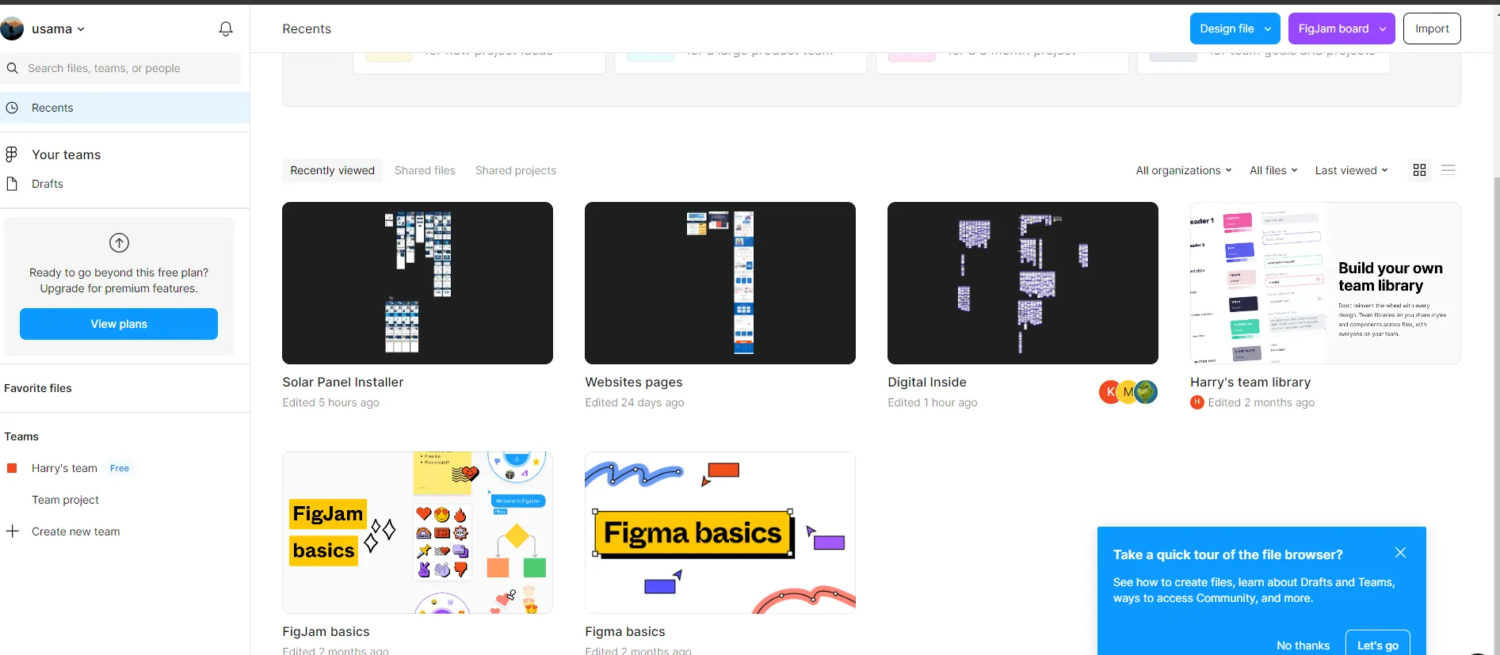
Overview of Webflow:
Webflow is a graphics editing and SAAS application for website building widely used to build extensive designs and high-level websites, creating ease for web developers by converting intricate web designs into fully functioning advanced websites.
It provides a cloud-based environment for developing websites and building CMS designs without the requirement of configuring and adding any external plugins.
It provides a wide range of features such as template marketplace, website hosting, SEO optimization, and more relevant features for designing websites. It enables its users to work in a collaborative environment, and working with a team allows Webflow users to make more complex designs.
Similarities Between Figma and Webflow:
As we are discussing webflow vs Figma, these both have many similar features. That may include designing tools, prototyping, and team collaboration in delivering high-quality intricate designs for websites. The following features describe the basis of commonality among the use of Figma and Webflow.
Collaboration Feature:
Webflow and Figma both support working in a collaborative team in producing designs for the websites. Collaborating in teams is extensively beneficial for crafting, sharing, enhancing, and editing complex designs for user’s websites. Both provide real-time collaboration, allowing us to view each other’s sites and provide comments and feedback for each other’s web projects.
Prototyping Tool:
Both browser applications provide advanced prototyping tools to link components, buttons, frames, objects, and text to create advanced site designs. Webflow introduces prototyping features to create user flow demonstrations and interactive transitions of pages for website development. Figma also provides its designers with easily accessible features to integrate and link buttons and text for iterative designs and feedback.
Design Components:
Webflow and Figma both provide a wide range of tools for designing a website. It provides tools to add shapes, text, colors, variables, expressions, and more features to create quality site designs.
These varieties of tools ensure precision and consistency for creating eminent designs for websites by offering varying buttons, topography styles, animation, textures, shadows, and more tools for adequate performance in the website development industry.
Responsive Design:
Both editing tools provide high-quality designs that are visually appealing outcomes. These quality designs exhibit an overview of that website’s appearance and what it will look like after it has been developed and published on-site.
These responsive design features allow designers to craft designs that are adjustable to a broad range of screen sizes. They provide viewport adjustments, preview modes, flexible grid layouts, and more tools to carry out the design process.
Vector Editing Tools:
Figma and Webflow provide a wide range of vector designing tools that enable users to generate adaptable graphics designs for websites, ensuring high functionality for websites and software.
Difference Between Webflow and Figma
Although Figma and Webflow allow a lot of similar features for editing and creating complex designs, the differences they offer provide Webflow a huge step above Figma as it allows building websites without the requirement of code and hosting websites with user-generated domains too.
Devices Supported:
Figma:
Figma offers a wide range of frames for editing websites with high-level designs. It enables editing on a wide range of devices, from Androids and desktops to iPhones. Different types of designs can be generated for different devices. Whether you have a computer or tab high-class designing with Figma has got you covered.
WebFlow:
Webflow, as compared to Figma, allows design updating features on Android and IOS, but the advanced design and prototyping tools are only accessible through a web browser, unlike Figma, which allows designing through a wide range of devices.
However, the design and development features are only available through the web browser interface.
Ease of Learning:
Both software provide a user-friendly interface, but the ease of learning these tools is dependable concerning how both of the applications adapt to faster solutions to new users.
Figma:
Figma provides a supportive community to its users by providing high-quality tools that are easily accessible through the toolbars surrounding the canvas. These tools are easy to configure and deliver quality with successful website designs.
WebFlow:
Webflow also provides a drag-and-drop editor for building advanced websites without learning codes after the website has been designed, making it a bit better than other designing software. Webflow provides video tutorials and expert support teams for easy user experience troubleshooting problems for an effective outcome, and developing prominent attractive sites that help generate better sales.
Coding of Sites:
Figma:
It provides a design that can be later converted to an HTML or CSS code for creating designs and apps. A person with no coding experience can find huge hurdles in giving a final touch to the site as it requires learning HTML and other website-building languages for updates.
Webflow:
Webflow offers such an interface that ensures the prototyping, designing, and developing of websites without the need to learn any code. It is beneficial for users with no coding expertise, ensuring better usability and a safer environment.
Web hosting:
Figma:
Figma provides the website for your site. Moreover, it offers local file hosting as compared to its market rival Webflow, which offers website hosting solutions.
Webflow:
Webflow allows its users and developers to design, build, publish, and host websites. It becomes convenient for users to access various features using an all-in-one software that is highly effective to use.
Pricing Plans Comparison:
Pricing in Figma vs Webflow varies according to their application packages. Webflow pricing as compared to Figma is hefty, considering to whom the services are provided. Both provide application packages with services from individual designers to large-scale enterprises at varying rates.

Figma Pricing Plans:
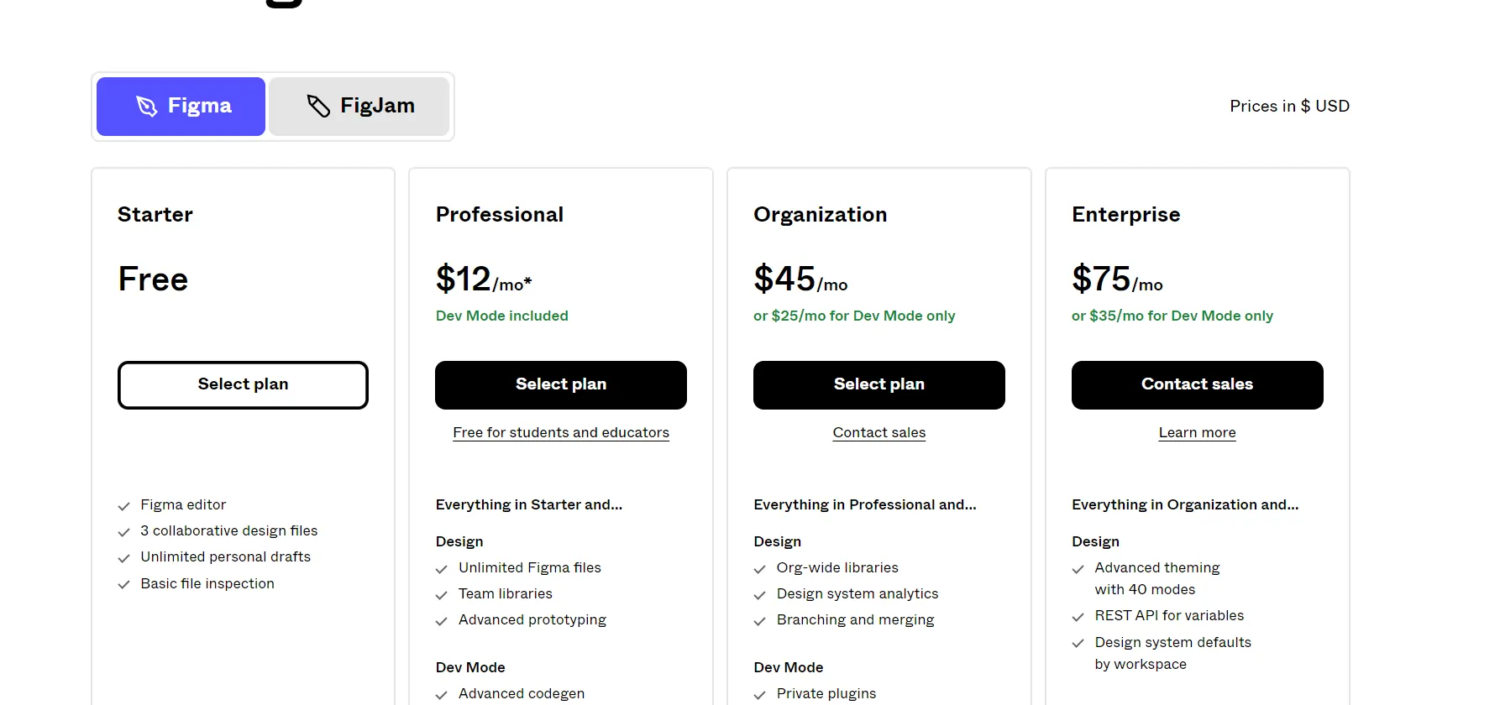
Figma employs volatility in its price depending on the packages to create highly convoluted designs. Their pricing packages also encompass the Free use of 3 Figma pages and 3 Figjam pages, for its users to get used to the designing tools it caters to. The paid plans involve.
Basic Plan |
Organization Plans |
Enterprise Plan |
| Figma for Professional use ($12 per month per user) — It is for Small Teams, students, and Individual professional designers. | Figma For Organizational use ($45 per month per seat) —for advanced security and collaboration features for organization | Figma Enterprise use ($75 per month) — For handling larger and more complex projects by organizations and enterprises. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
||
|
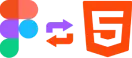
WebFlow pricing:
Webflow as compared to Figma employs quite expensive packages for student to professional use. It also provides a free package with 2 pages and 50 CMS items. THE pricing plans are divided into the following packages:
QUALITIES |
BUSINESS PLAN |
CMS PLAN |
BUSINESS PLAN |
ENTERPRISE SITE PLAN |
|---|---|---|---|---|
| Fees | $14 per month | $23 per month | $39 per month | Customized by CST |
| Domain | custom domain | custom domain | Connect with unique domains | Handle complex website |
| bandwidth | 50 GB | 200 GB | 400 GB | According to needs |
| Submission | 500 | 1,000 or more | up to 2,500 | Discuss with Customer support team |
| API | 0 | Every minute 120 API calls | Every minute 120 Requests | Customized |
| CMS | 0 | 2,000 CMS pieces | Ten thousand | Customized |
| Content Editors | — | 3 | 10 | Boundless |
| SEO | SEO choices | SEO choices | SEO enhancement | Customized |
| Unique Visitors | Up to 250,000 | Up to 250,000 | Up to 300,000 | Unlimited |
Collaboration Features at Webflow vs Figma:
Both Figma and Webflow allow collaboration among teams for creating advanced and multiplex designs for your website. However, there is a slight difference in both of their team working features. Figma provides real-time collaboration for its users to work in a team with detailed features, while Webflow allows multi-access features for its users which are discussed below.
Figma Collaboration Features:
Figma provides real-time collaboration that provides its users with advanced collaboration features that include editing, sharing, and creating web designs, providing suggestions, reviews, and access to revision history. These advanced features enable advanced customer experience, efficiency, and enhanced personalization.
WebFlow Collaboration Feature:
Webflow provides its users with multi-access collaboration features. Multi-access team performance allows its users to make edits and work on a single page at the same time. This is quite advantageous for developing apps that require a quick response, a secure environment to design, and faster data processing with convenience.
External Integrations:
Both Figma and Webflow can be integrated into a wide variety of tools. These tools include a wide variety of software applications like Sketch, Invision, Adobe XD, and more, to ensure web design management. Moreover, Webflow and Figma can be integrated too, for Figma to Webflow, As Webflow allows Figma designs to be duplicated directly to Webflow without the requirement of redesigning the website from the nascent stage, delivering marvelous quality designs.
Figma Integrations
Figma software can be combined with a large number of high-quality software that ensures a collaborative work environment, design to code, project management, version control, and cooperative designs to ensure astonishing outcomes. These software include
- Zoom
- Asana
- Productboard
- Trello
- Adobe Express
- Adobe Acrobat
- Figjam
- Webflow
- Chat GPT and more AI tools.
These software are integrated with Figma to carry out various processes that are linked with Figma to ensure real-time collaboration, and these tools are used to create advanced and complicated web designs. Figma can also be intricate with Webflow to publish designs to websites and produce responsive results.
Webflow Integrations:
Webflow can also be merged with numerous software and other applications for designing and building websites for hosting, designing flexibility, effective website building, templating, backup and security, and more with highly advanced marketplaces, e-commerce platforms, and various AI tools for effective website building. These software include:
- Google Meets
- Google Analytics
- Shopify
- Napier
- Mailchimp
- Hotjar
- Intercom
- Chat GPT
- Live chat
- Notion and various other software and AI tools can be integrated
These tools are integrated to ensure security, collaboration, customer support, animations, and more advantages can be offered with these tools for successful project success.
Pros and Cons Summary Table:
Figma:
Figma provides a variety of advantages to complete a varied amount of software, apps, and designing tasks for its users. Its user-friendly interface usage, with varying tools, offers various benefits, but they also bring some disadvantages that it needs to cope with.
Pros:
- User-friendly Environment: It allows designers to access and use various tools with ease, making complicated designs.
- Frame designs: Figma also enables the making of various designs for many screen sizes along with ease of copying elements
- Controlling version: Figma allows one to switch its designs to various versions for creating a web design
- Real-time collaboration: It allows users to connect and work together to generate, create, and share ideas for designing.
- Prototyping: It also advanced interaction between various tools and components through prototyping.
- Managing design system: It employs advanced tools, variables, and constraints for advanced designs.
- All Platform Usages: It allows us to manage different designs through Linux, IOS, and Android.
- Advanced Plugin Library: It provides a large amount of plugins for configuration and more
Cons:
- Lagging complex designs: If large files and designs are crafted in and nonorganized way, it can cause lags and issues.
- Internet reliance: This software largely depends on an internet connection, and offline designs cannot be crafted
- Learning advanced plugins and features: Even though Figma is easy to use advanced features and plugins are hard to configure
- Limited Advanced Prototyping: There is a lack of advanced prototyping features in Figma.
- Building sites and hosting: It doesn’t allow us to build sites and host them as compared to other software like Webflow, which allows hosting and more.
WebFlow:
Pros:
- No Code necessity: Webflow enables its users to make free designs without the need for coding for complex designs.
- Template MarketPlace: It provides a marketplace for various templates to create high-level designs
- E-commerce operations: Contains a full suite of tools for creating and personalizing web stores.
- SEO optimization: Numerous SEO tools are included with SEO optimization to increase website visibility on Google search.
- Animations: It provides a wide range of animations and easy interactions.
Cons:
- No Coding: Web flow doesn’t allow you to code your website. The designs cannot be converted to HTML or CSS.
- Hard to learn: It’s quite hard for users new to Webflow to create advanced workflows.
- Pricing: Compared to other market brands, sophisticated functionality and hosting are more expensive, even though a free tier is available.
- No mobile edits: Webflow doesn’t allow necessary changes to be made on mobile.
- Fewer template choices: It also limits the template choices for making designs compared to other software like Figma.
- No Custom code integration: As it does not provide any type of codes to be generated for the designs thus the developers also cannot integrate custom codes with extra features to the site.
Conclusion:
Thus, Figma and Webflow provide a large variety of software and website design editing tools. Figma is a design-based website that creates the design and blueprint of how the site will look after it is completely built. These designs can be converted to various HTML OR CSS codes for advanced coding by developers.
Webflow, however, doesn’t require coding to create and build sites, nor is it supported to be open for editing in mobile or other software, such as Android or iPhones. Both have their pros and cons. However, an analogous answer to which software is more beneficial for web development is Webflow vs Figma, Webflow provides a large amount of advantages like hosting in custom domains and through the development of websites. It assists in exhibiting effective and detailed site management processes across all its web designer and builder software, which makes it overrun its industrial competitors.
FAQS:
When would I use Webflow and Figma?
If you are trying to create web designs for your site, then Figma is easier to handle. While webflow is better for large enterprises for creating advanced designs without lags and issues as compared to Figma.
What is the difference between Webflow and Figma?
As compared to Figma, Webflow doesn’t allow the coding of sites and has a quite low template market as compared to Figma. However, Figma doesn’t allow hosting and building sites as its finalized outcome, but it allows the designs to be converted into HTML, CSS, and JavaScript codes, which allows developers to edit sites according to the company’s standards.
Which is better: Webflow or Figma?
Webflow allows designing, prototyping, building, and hosting sites while Figma allows only the designing of advanced sites, which makes Webflow stand out as compared to Figma, with a large market attracted to it.
Does Figma integrate with Webflow?
Webflow and Figma can be integrated with one another by copying Figma designs, objects, and animations directly to Webflow. Without the requirement of creating the design from scratch, it ensures responsive designs, effective collaboration, and efficacious user-friendly interfaces for complex web development projects.